Returning Purchases Efficiently
This project required that I add a feature to an existing product on the market. I selected Zara based on the assumption that customers were unhappy with their online shopping experience.
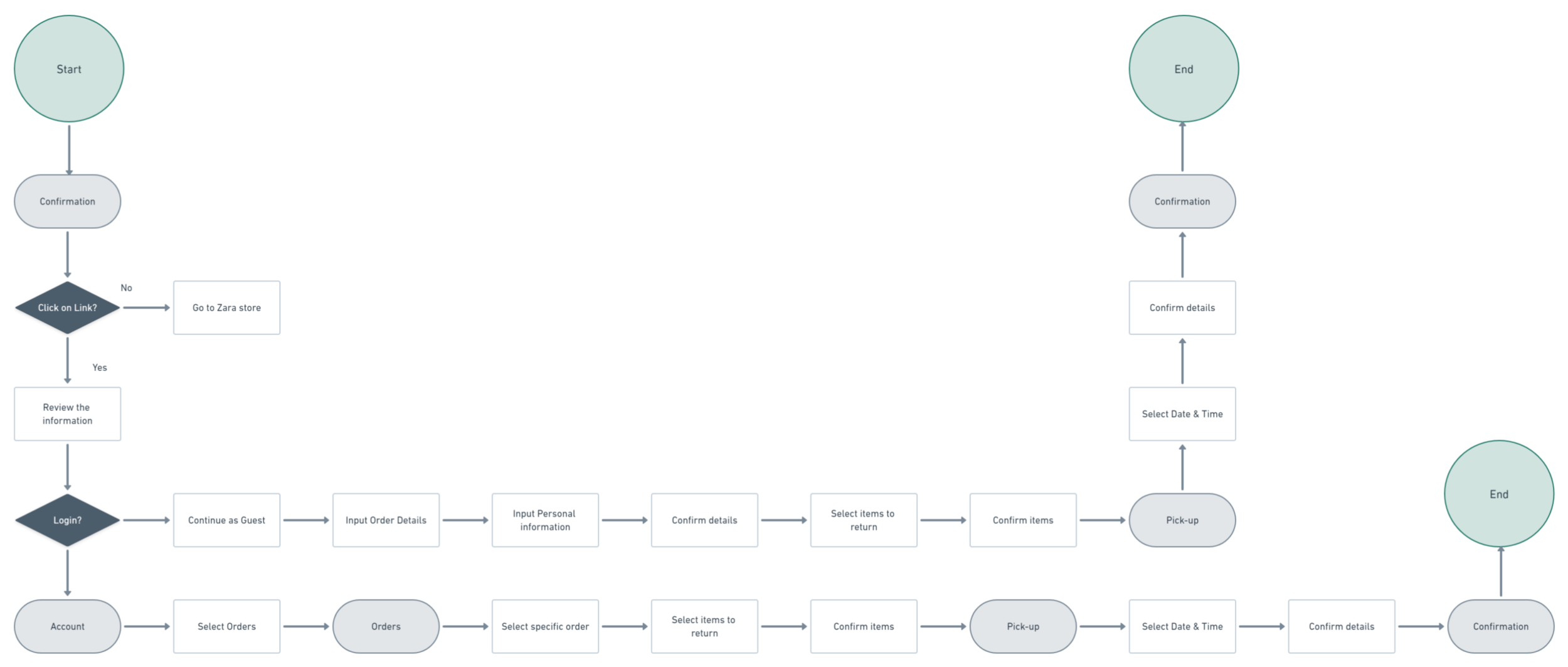
Research revealed that although customers had several pain points when dealing with Zara’s online experience, their main issue was returning items that didn’t fit. This led me to wonder what possible features could be created to address returning without the hassle.
Role:
UX/UI Designer
Time:
4 weeks, 120+ hours